Name Your Price Option
The name your price option allows the seller to offer the customer the option to name their price for a specific product. In addition to being a useful option for promoting customer engagement, the name your price tool can be used to create a donation item. The donation item can be included as an "add-on" to the selected product. That process is covered in a different tutorial.
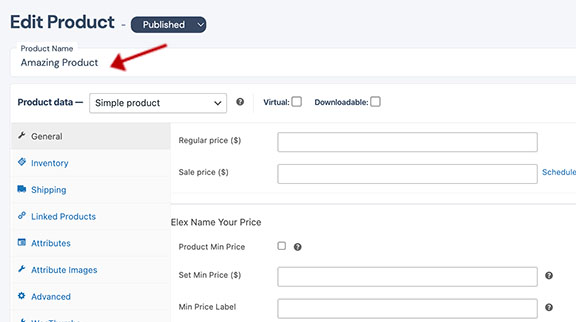
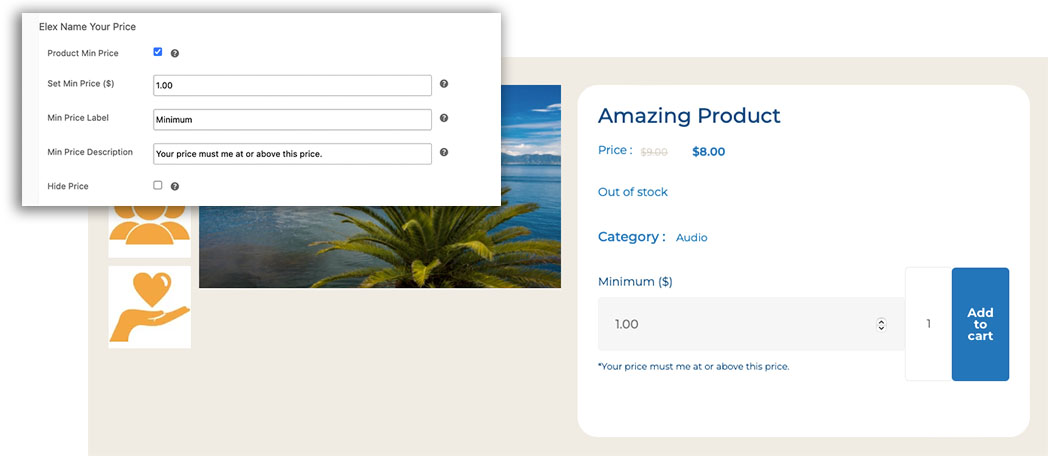
Step 1- The Product Min Price must be checked for the name your price to be displayed on the product listing.
Step 2- Set the minimum price that you will accept for the product. Leave this field blank if you will accept an offer of $0.00.
Step 3- Set the Label that will appear on the Listing.
Step 4- Use one short line to describe the minimum price. In the sample, we used, "Your price must be at or above the minimum price."
Step 5- Determine if you want to hide the normal price you set in Step 6.
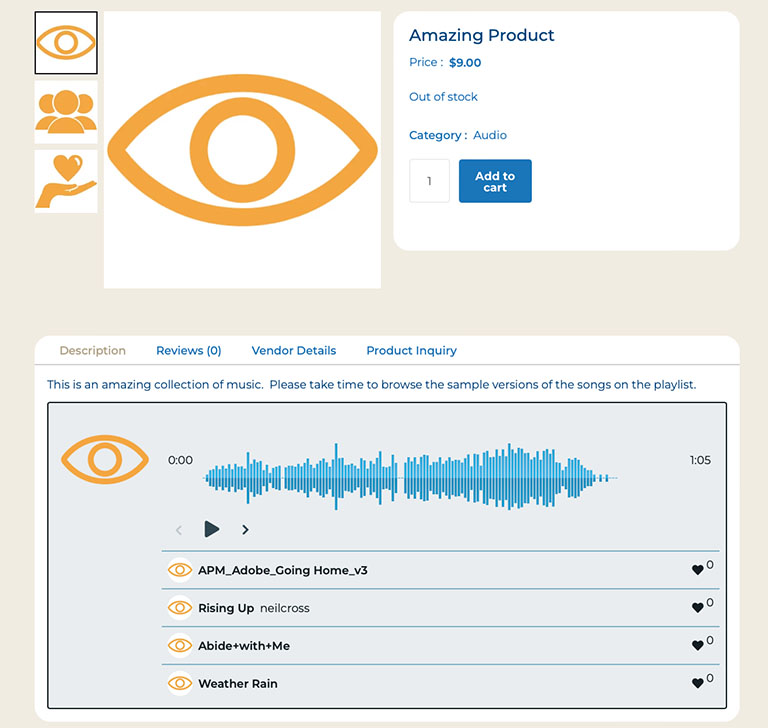
The Output will look like the inset image to the right.